오늘은 웹페이지에 이모지를 넣는 방법에 대해 살펴보도록 하겠습니다.
이모지(emoji)란?
이모지는 유니코드를 이용해 만든 그림 문자를 뜻합니다. 그렇다면 유니코드는 뭘까요? 유니코드는 전세계의 모든 문자를 특정 숫자(코드)와 1:1로 매칭한 것을 뜻합니다. 모든 문자는 나름대로 그 자신과 매칭되는 유니코드가 있는 것입니다.
- 유니코드 영역
위 문서를 보시면 전세계의 모든 문자가 유니코드에서 어떤 영역 범위에 속하는 지를 대략적으로 확인해보실 수 있습니다.
아래와 같은 것들이 이모지입니다. 저희가 하루에도 몇 번씩 사용하는 것들이죠?

html 문서에 이모지 넣는 방법
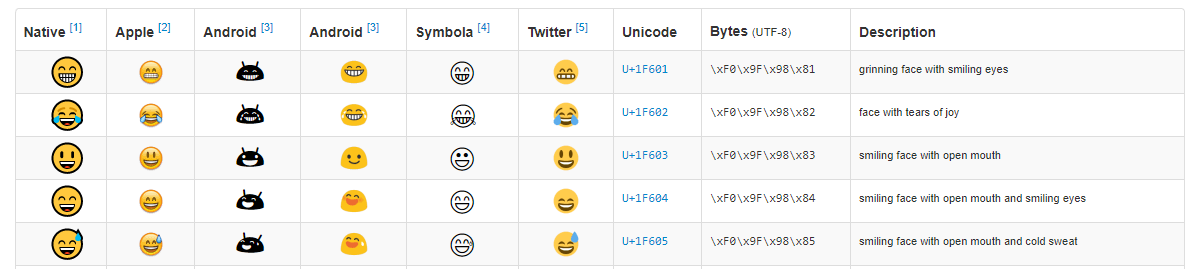
그러면 이제 html 문서에 이모지를 넣는 방법에 대해 살펴보겠습니다. https://apps.timwhitlock.info/emoji/tables/unicode 사이트에 들어가서 원하는 이모지의 유니코드에서 앞에 있는 U+를 대신 &#x를 붙여준 상태로 html 문서상 원하는 위치에 넣어주시면 됩니다.

무슨 말인가하면, U+1F601인 이모지를 넣으려면 😁을 html에 넣어줘야 한다는 것입니다.
U+1F601 -> 😁
<div>
안녕 😁
</div>

이모지는 아이폰에서 보이는 것과 안드로이드에서 보이는 것이 다를 수 있으니 당황하지 마시길 바랍니다.
관련 글
'Dev > HTML, CSS' 카테고리의 다른 글
| [bootstrap] 콘텐츠 간의 gap을 다루는 gx-*, gy-*, g-* 클래스 (0) | 2024.06.23 |
|---|---|
| [css] input의 글자색, 배경색 바꾸기 (placeholder 포함) (0) | 2023.03.03 |
| [css] html 요소 포스트잇 느낌으로 디자인하기 (2) | 2022.10.30 |
| Local Storage 활용하여 다크모드 지원하는 사이트 만들기 (0) | 2022.09.23 |
| [css] html 요소 깜빡거리게 만들기 (2) | 2022.09.01 |
| [css] inline-block 요소를 수평 가운데에 정렬하려면? (2) | 2022.08.31 |
| [html] meta 태그란 왜 있는 것인가? meta 태그 정리 (6) | 2022.08.25 |
| 구글 서치 콘솔에서 내 블로그 웹 페이지에 CLS 문제가 있다고 한다 (2) | 2022.08.19 |