부트스트랩에서 gx-*, gy-*, g-* 클래스는 콘텐츠 간의 gap을 정의할 때 사용하는 클래스입니다.
gx-*는 수평 방향의 갭, gy-*는 수직 방향의 갭, g-*는 수평, 수직 방향의 갭을 정의할 때 사용합니다.
gx-1부터 gx-5까지 사용가능한데 5로 갈수록 콘텐츠 사이의 갭이 더 커집니다.
<div class="container overflow-hidden text-center">
<div class="row gx-5">
<div class="col">
<div class="p-3">Custom column padding</div>
</div>
<div class="col">
<div class="p-3">Custom column padding</div>
</div>
</div>
</div>

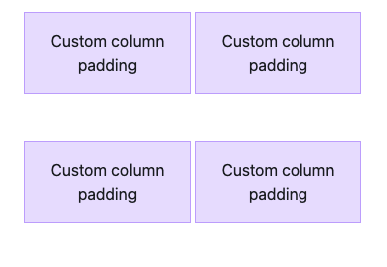
<div class="container overflow-hidden text-center">
<div class="row gx-1 gy-5">
<div class="col-6">
<div class="p-3">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3">Custom column padding</div>
</div>
</div>
</div>

참고자료
'Dev > HTML, CSS' 카테고리의 다른 글
| [css] 여러 개의 css 파일을 링크했을 때 우선순위 (0) | 2024.07.11 |
|---|---|
| [css] @font-face로 폰트를 등록할 때 굵기별로 지정하는 방법 (0) | 2024.07.04 |
| [css] font-family 속성에 여러 폰트 등록하여 사용하는 경우 (+언어별로 폰트 설정하는 방법) (0) | 2024.07.02 |
| [css] input의 글자색, 배경색 바꾸기 (placeholder 포함) (0) | 2023.03.03 |
| [css] html 요소 포스트잇 느낌으로 디자인하기 (2) | 2022.10.30 |
| Local Storage 활용하여 다크모드 지원하는 사이트 만들기 (0) | 2022.09.23 |
| [html] 웹페이지에 이모지 넣는 방법 (0) | 2022.09.02 |
| [css] html 요소 깜빡거리게 만들기 (2) | 2022.09.01 |