포스트잇 많이들 사용하시죠? 저도 당일 해야할 일 중 꼭 잊지 않아야 하는 일들을 포스트잇에 적어서 컴퓨터 모니터에 붙여놓곤 합니다.
웹 요소 포스트잇 느낌으로 디자인하기
html 요소를 포스트잇 느낌으로 디자인하려면 어떻게 해야 할까요? 다음 html 코드와 css 코드를 활용하시면 됩니다.
html 코드
html 코드는 간단합니다. class가 postit인 div 요소를 하나 만들고 그 안에 여러 개 div 요소들을 넣어주면 됩니다.
<div class="postit">
<div>안녕하세요.</div>
<div>반갑습니다.</div>
<div>코딩재개발입니다.</div>
<div>우리의 코딩 실력을 재개발해봅시다.</div>
</div>
css 코드
css 코드는 상대적으로 조금 복잡합니다. :hover 가상 클래스와 ::before 가상 요소를 사용해줘야 합니다.
.postit {
border: 1px solid gray;
font-size: 16px;
width: 300px;
display: block;
position: relative;
cursor: pointer;
background-color: #f6e214;
color: black;
padding-top: 15px;
}
.postit div {
padding: 5px;
border-bottom: 1px solid gray;
}
.postit:hover::before {
border-bottom: 15px solid dodgerblue;
}
.postit::before {
content: '';
position: absolute;
bottom: 0;
right: 0;
width: 0;
border-bottom: 15px solid gray;
border-left: 15px solid rgba(0, 0, 0, 0);
}
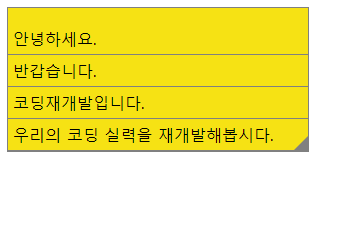
결과 화면
위 웹페이지를 브라우저에서 열어보면 다음과 같이 예쁜 포스트잇을 만나실 수 있을 것입니다. 마우스를 올려놓으시면 우측 하단 색상이 변경됩니다.

위 코드를 조금씩 수정하시면 원하는 디자인을 만들어내실 수 있을 것입니다. 끝까지 읽어주셔서 감사합니다.
'Dev > HTML, CSS' 카테고리의 다른 글
| [css] @font-face로 폰트를 등록할 때 굵기별로 지정하는 방법 (0) | 2024.07.04 |
|---|---|
| [css] font-family 속성에 여러 폰트 등록하여 사용하는 경우 (+언어별로 폰트 설정하는 방법) (0) | 2024.07.02 |
| [bootstrap] 콘텐츠 간의 gap을 다루는 gx-*, gy-*, g-* 클래스 (0) | 2024.06.23 |
| [css] input의 글자색, 배경색 바꾸기 (placeholder 포함) (0) | 2023.03.03 |
| Local Storage 활용하여 다크모드 지원하는 사이트 만들기 (0) | 2022.09.23 |
| [html] 웹페이지에 이모지 넣는 방법 (0) | 2022.09.02 |
| [css] html 요소 깜빡거리게 만들기 (2) | 2022.09.01 |
| [css] inline-block 요소를 수평 가운데에 정렬하려면? (2) | 2022.08.31 |